2021. 5. 29. 17:55ㆍDreamhack Wargame




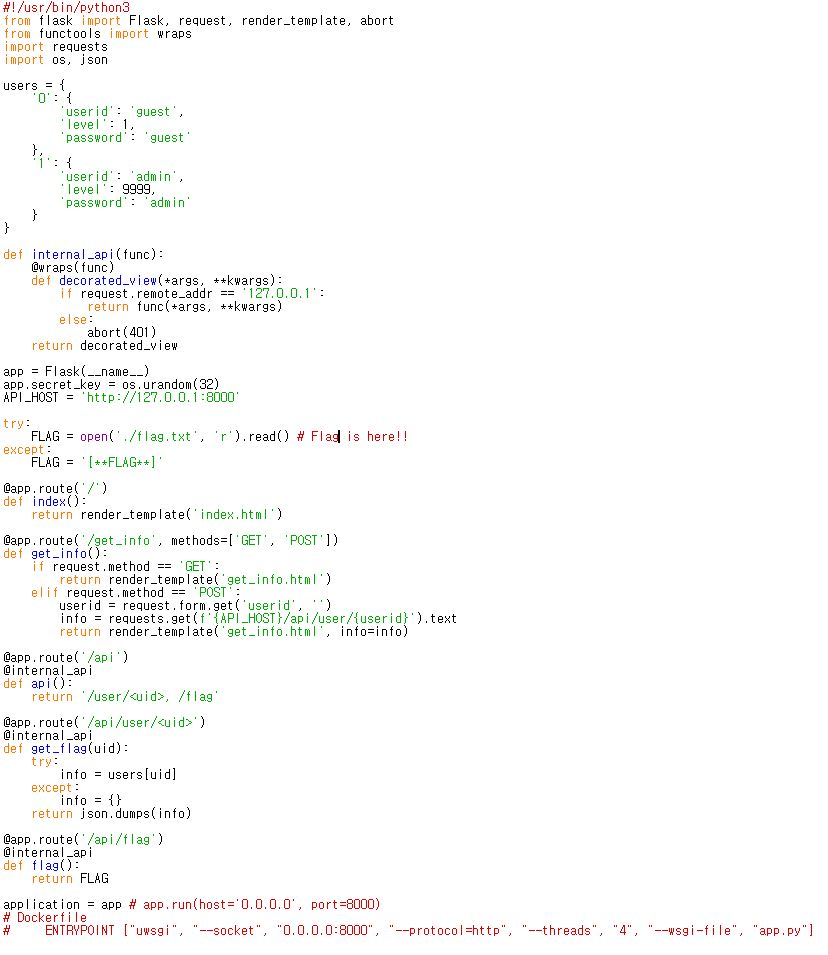
코드를 보면 Flag is here!!이라는 주석이 붙어있는 부분이 있습니다.
파일의 이름이 flag.txt 라는 정보를 얻었습니다.
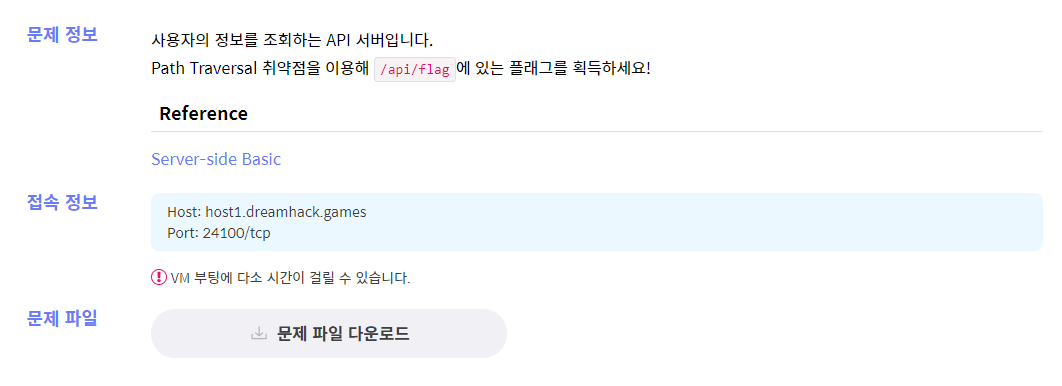
또한, 문제에서는 "api/flag에 있는 플래그를 획득하세요!"라고 했으니
URL에서 맨 뒷부분을 ../flag로 바꿔줘야 플래그를 찾을 수 있을 겁니다.
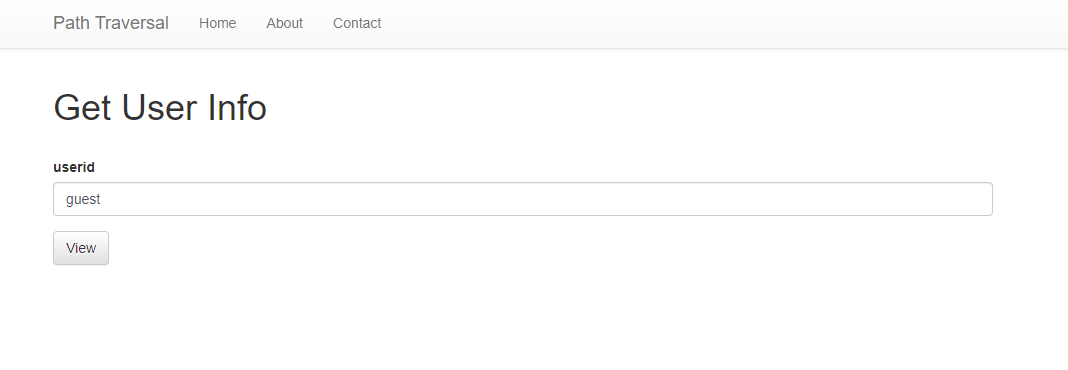
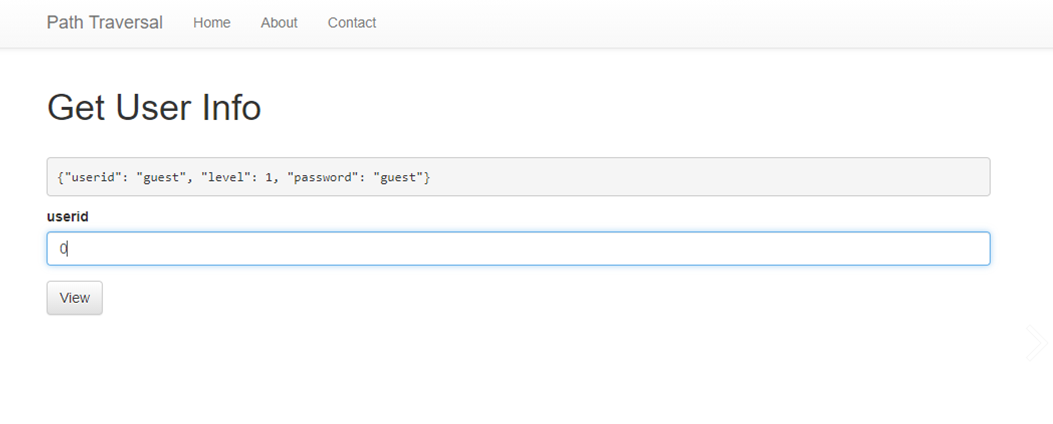
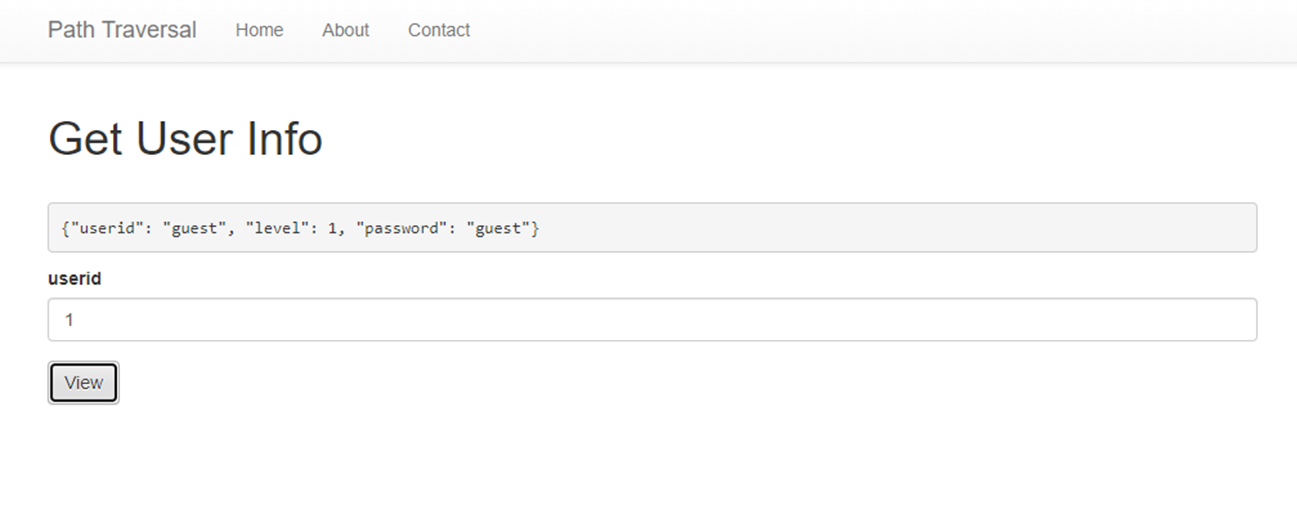
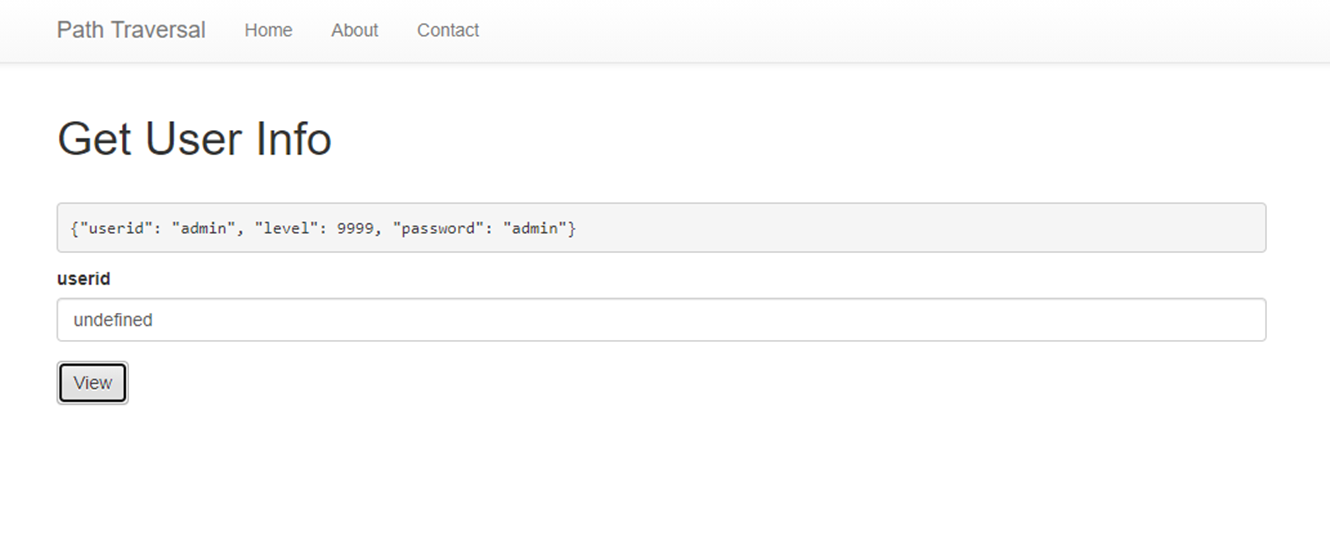
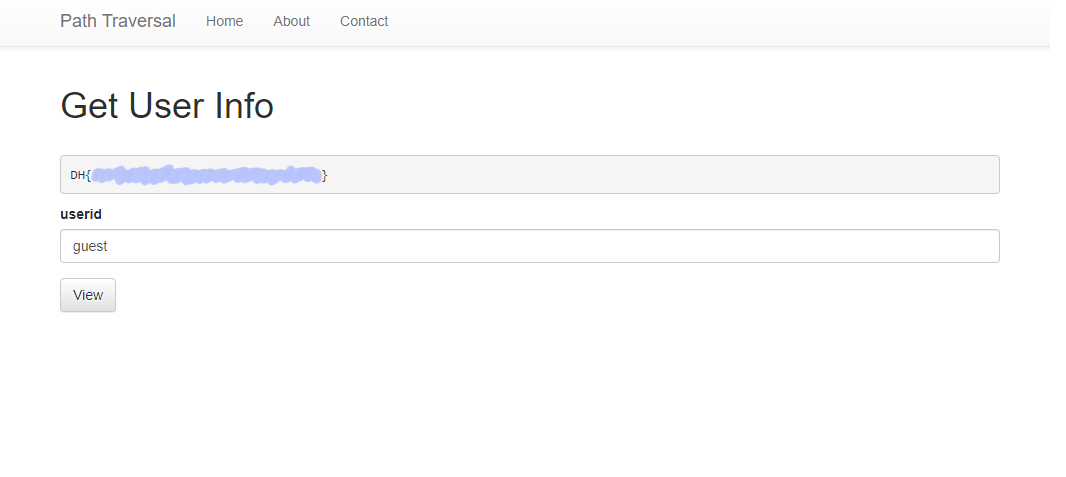
우선 guest, admin, ../flag로 입력을 했을 때 각각 어떤 결과가 나오는지 보겠습니다.



이 웹사이트의 동작 구조는 위처럼 3개로 나뉜다 볼 수 있을 것 같습니다.
그리고 ../flag가 아니라 다른 입력값을 입력 해도
똑같이 undefined로 출력이 나왔습니다.
아무래도 admin이랑 guest 외에는 전부 undefined로 출력하라고
코딩이 되어있는 것 같습니다.
딱 여기까지 알아내고 5분 정도 별다른 생각이 들지 않아서
한 번 웹페이지 소스코드를 뒤져보는 것도 나쁘지 않을 거란 생각이 들었습니다.
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="/static/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/bootstrap-theme.min.css">
<link rel="stylesheet" href="/static/css/non-responsive.css">
<title>Get User Info Path Traversal</title>
</head>
<body>
<!-- Fixed navbar -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">Path Traversal</a>
</div>
<div id="navbar">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<h1>Get User Info</h1><br/>
<pre>{"userid": "guest", "level": 1, "password": "guest"}</pre>
<form method="POST" id="form">
<div class="form-group">
<label for="userid">userid</label>
<input type="text" class="form-control" id="userid" placeholder="userid" name="userid" value="guest" required>
</div>
<button type="submit" class="btn btn-default">View</button>
</form>
<script>
const users = {
'guest': 0,
'admin': 1
}
function user(evt){
document.getElementById('userid').value = users[document.getElementById('userid').value];
return true;
}
window.onload = function() {
document.getElementById('form').addEventListener('submit', user);
}
</script>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript -->
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/bootstrap.min.js"></script>
</body>
</html>CSS 부분은 자연스럽게 패스하고
HTML 부분도 적당히 훑어봤습니다.
중요한 부분은 없는 듯합니다.
JS 부분을 유심히 봤더니
const users = {
'guest': 0,
'admin': 1
}라는 부분이 있었습니다.
제 예상이 맞았습니다...!
guest는 0으로, admin은 1로, 그 외 값은 undefined로 출력되는 것이었습니다!
이제 "그냥 입력창에 입력을 하는 걸로는 문제를 풀 수 없겠구나!"라는 큰 깨달음을 얻었습니다.
그러다가 콘솔 창을 이용해보자, 라는 생각이 들었습니다.
JS 부분을 보면
users[document.getElementById('userid').value];
이 부분에서 최종적으로 값이 입력됩니다.
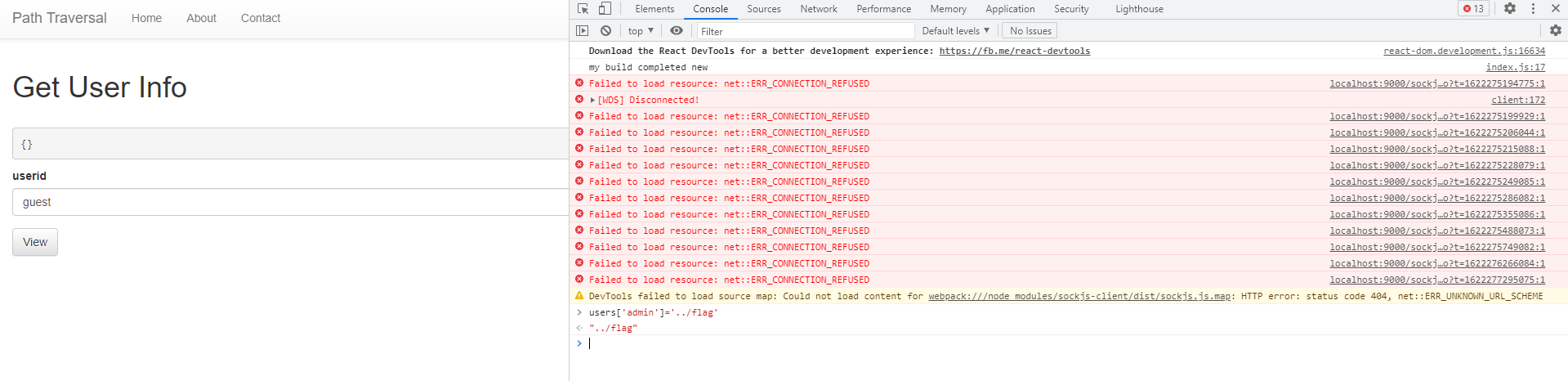
콘솔 창에서 저 부분의 값을 조정해보겠습니다.

이제 admin의 값을 고정했으니 admin을 입력창에 입력해보겠습니다.

admin이 guest로 바뀌면서 플래그가 출력된 것을 볼 수 있습니다.

콘솔 창의 활용을 더 능숙하게 해야겠다는 생각이 들었습니다.
users['admin']='../flag'라는 식을 생각해내기까지 20분 정도가 걸렸다는...
'Dreamhack Wargame' 카테고리의 다른 글
| basic_exploitation_001 풀이 (0) | 2021.07.10 |
|---|---|
| broken-png 풀이 (0) | 2021.06.03 |
| file-download-1 풀이 (0) | 2021.05.09 |
| simple_sqli 풀이 (0) | 2021.05.08 |
| cookie 풀이 (0) | 2021.03.09 |
